
The modern slavery statement registry
The website enables businesses to submit statements detailing their efforts to combat modern slavery
Summery
Introducing new features and functions for both users and the admin team, removing barriers and enhancing the user experience for publishing statements to the registry.
Implemented following Government Design Service guidelines, ensuring adoption and inclusivity across the experience, and delivered via an agile framework.
Role
UX Strategist
Client
Home Office
Enhancing the
user experience, streamlining the platform
The business challenges faced by the Home Office
Engagement
The percentage of users completing the optional sections is low.
Conversion
There was a 40% drop off of modern slavery submissions from 2021-2022. Make registration and delivery of the Secure PIN easier and faster to increase the number of users registering to the platform
Unite
With different sectors across the Government to explore ways to authenticate at organisation level.
Bottle neck
Towards the deadline
Robust
Make admin more efficient

Stimulate
Create a progress bar mechanic to encourage completion of mandatory sections
Convert
Explore a digital PIN to speed up registration
The opportunities, objectives and focus for our team
The modern slavery questions are divided into compulsory and optional sections.
I was tasked to create a progress bar mechanic to display on the users profile indicating how many optional questions they have answered and how many were outstanding.
Mention the update in operating system
My approach
Look at the system as a whole
Encourage stakeholders to take a holistic view to their problems, which opens up more solutions they were then open to other solutions
Highlight misconceptions of iconography
Ensure universal understanding, accessibility and cultural sensitivity in the solution
Consider persuasion techniques
Can the solution be something of value to encourage users to reciprocate
Follow Government Design System guidelines
The solution needs to fit into the Government Design System
Explore service design techniques
Find services outside the HO who can potentially verify an employee at an organisation level. uncover risks
Mitigate the risks of digitising the PIN
create the new user journey for the digital pin and highlight where the risks are, talk these over with the stakeholder
Collect data going forward
Encourage completion of mandatory sections, with data feedback
I was tasked to create a progress bar mechanic to display on the users profile indicating how many optional questions they have answered and how many were outstanding.Understanding the psychological underpinnings of user behaviour, using a mechanic that taps into peoples need for recognition and social….enables. Dynamic criteria updated with every submission. Also used by large organisations to influence behaviour, for example:
’The Sunday Times 100 Best Companies to Work for’
Two colour ways, green representing success lilac representing none complete
Cross-pollinate throughout the whole user journey
The users efforts are acknowledge throughout the application, the device to be flexible enough so it can follow the user around their journey, from questions, to preview, to submission and finally on the statement itself.
Integrated into filtering
Both admin and the user can filter by the criteria, useful for PR, comms, data collection and reminders should the registry become
a legal requirement for all companies. Ensuring that businesses, NGOs, and courts have access to information to help combat modern slavery.
“The mechanic is a really brilliant way of getting people to add to the modern slavery register that's not too intrusive.”
Product owner, Home Office

Make it easier for people to register
Data uncovered a large percentage of users were not retrieving their paper PIN in order to complete their registration to the platform. The PINS went to the address registered to companies house.
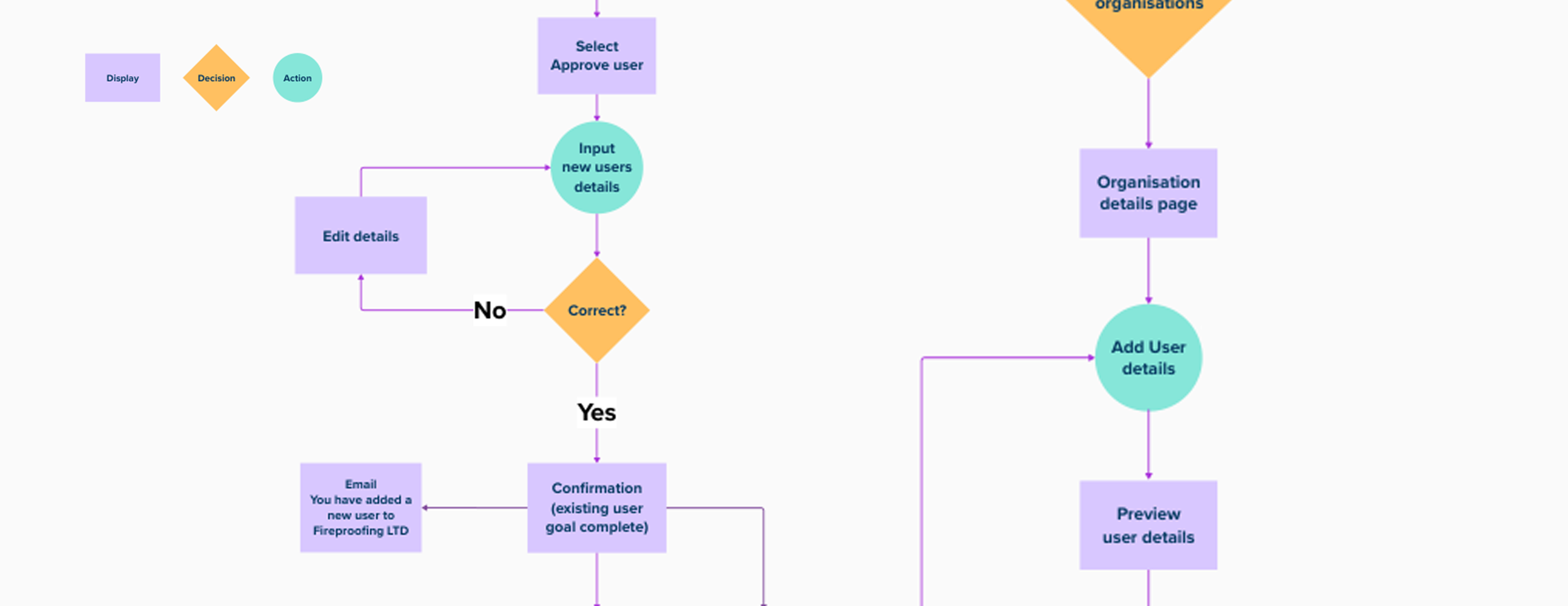
Using Mural to create new user journeys and uncover any risks, we landed on a two fold solution. Allowing an existing user to verify a new user and digitising the PIN.
GDS
Create a new component and submit it to the GDS
The modern slavery questions are divided into compulsory and optional sections.
I was tasked to create a progress bar mechanic to display on the users profile indicating how many optional questions they have answered.
Rather than
I spoke with the stakeholders about reframing the problem, where did the term ‘progress bar’ and ‘rating system’ originate and that this may not be the best solution to the problem. When the client ceased looking at the answer as a progress bar they were open to other solutions. Misconceptions of iconography.
Understanding the psychological underpinnings of user behaviour enables designers to craft interfaces that not only meet user needs but also delight and engage users.
Problem: There was a significant amount of applications that only completed the mandatory sections
xx
xx
Task: Design a progress bar










